Как уменьшить размер изображения
- 30.03.2018
- Просмотров: 4883
Недавно я задался вопросом, как можно ускорить работу сайта, чтобы статьи на сайте грузились быстрее. Один из моментов оптимизации скорости работы любого сайта - это уменьшение веса изображений. Вот как раз сегодня попытаемся разобраться как можно решить этот вопрос в режиме онлайн.
Хочу заметить, что разбирать мы будем не только как уменьшить размер изображений в ширину или высоту, но и уменьшить их вес, чтобы они занимают меньше места на Вашем жестком диске. Ну и постараемся сделать это по возможности без потери качества, так как приятные и четкие картинки, радующие глаз пользователей, никто не отменял.
Я буду рассматривать несколько способов, которые подойдут каждому пользователю и не потребуют от Вас установки дополнительный программ, поэтому план урока построим следующим образом:
Уменьшаем размер изображения с помощью PIXLR редактора
Онлайн сервис для сжатия изображения TinyPNG
На самом деле есть большое количество сервисов и программ, которые решают задачи подобного рода, но в этом уроке я попытаюсь рассмотреть самые удобные и простые для понимания. Также, я не буду рассматривать специальные программы, такие как Фотошоп или FileOptimizer. Да, благодаря им можно профессиональнее работать с изображениями или оптимизировать сразу большие объемы информации, но я считаю, что это дело отдельного урока и оставим это все на будущее.
Уменьшаем размер изображения с помощью PIXLR редактора
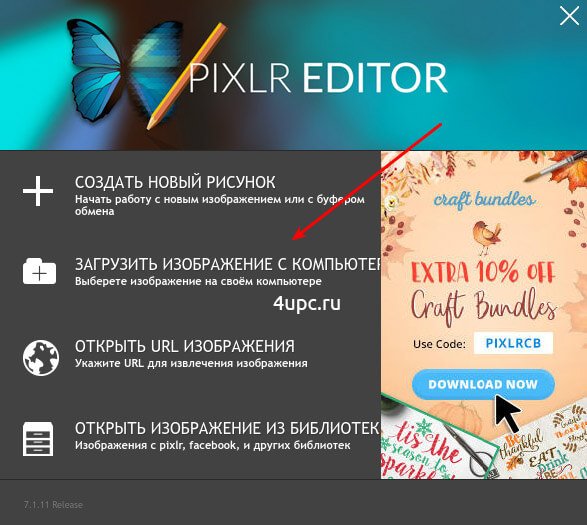
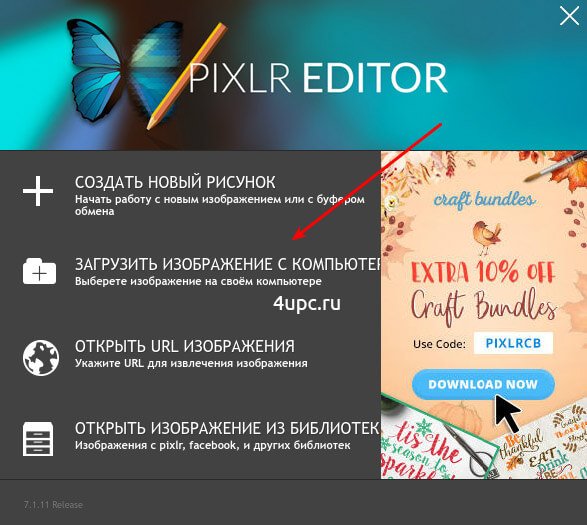
Этот способ подойдет в том случае, если необходимо быстро изменить размер изображения и сделать его немного меньше по высоте или ширине. На помощь придет специальный онлайн редактор PIXLR, который очень похож на всеми любимую и известную программу. Его еще очень часто называют "Фотошоп онлайн". Перейти на него можно по этой ссылке. Не пугайтесь, если первый раз браузер попросит у Вас разрешение на запуск Flash. Не установлен Flash player или не знаете как его обновить?! Читайте подробную инструкцию здесь.
На первой странице загружаем фотография на сайт.

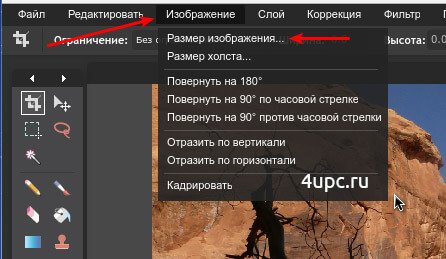
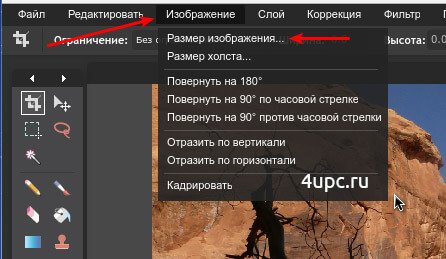
Далее в верхнем меню переходим "Изображение -> Размер изображения..."

В открывшемся окошке обязательно оставляем галочку в настройке "Сохранить пропорции". Теперь, изменяя ширину, высота будет автоматически подстраиваться и сохранять пропорции изображения и наоборот.

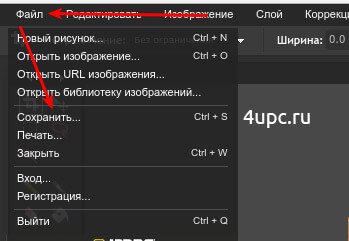
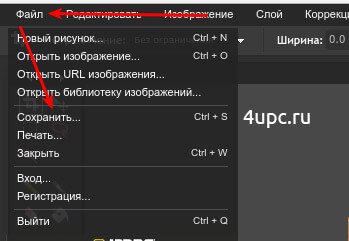
Теперь все изменения необходимо сохранить. Для этого в верхнем меню переходим "Файл -> Сохранить" или нажимаем сочетание клавиш Ctrl+S.

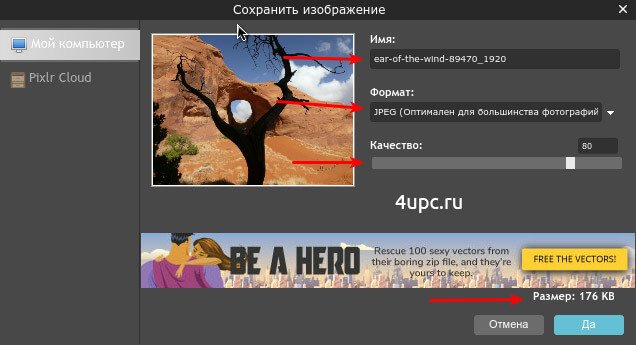
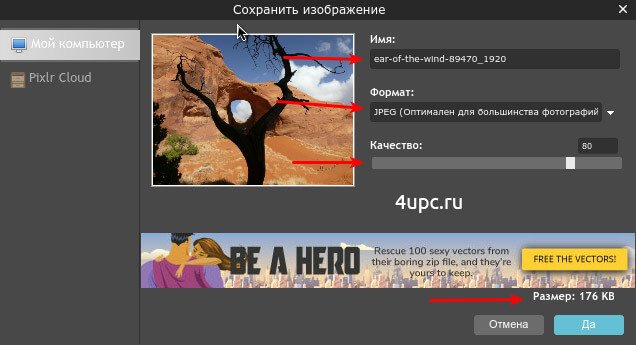
Откроется окно, в котором будет возможность указать имя сохраняемого файла, его формат (в основном используем jpg и png), а также качество. Думаю, Вы уже догадались, что чем ниже качество, тем меньше места на жестком диске будет занимать конечный файл. Советовать какие-то конкретные цифры я не буду, так как здесь нужно самостоятельно найти ту самую золотую середину между качеством изображения и размером, которое оно будет занимать на диске. Если присмотреться, то можно заметить размер получаемого файла в правом нижнем углу над кнопкой "Да".
Забиваем Сайты В ТОП КУВАЛДОЙ - Уникальные возможности от SeoHammer
Каждая ссылка анализируется по трем пакетам оценки:
SEO, Трафик и SMM.
SeoHammer делает продвижение сайта прозрачным и простым занятием.
Ссылки, вечные ссылки, статьи, упоминания, пресс-релизы - используйте по максимуму потенциал SeoHammer для продвижения вашего сайта.
Что умеет делать SeoHammer
— Продвижение в один клик, интеллектуальный подбор запросов, покупка самых лучших ссылок с высокой степенью качества у лучших бирж ссылок.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию
Буст, она ускоряет продвижение в десятки раз,
а первые результаты появляются уже в течение первых 7 дней.
Зарегистрироваться и Начать продвижение

Вот таким очень простым способом можно уменьшить размер изображения и при этом постараться максимально сохранить его качество с помощью специального онлайн редактора.
Онлайн сервис для сжатия изображений TinyPNG
TinyPNG - это специальный сервис, который позволяет сжать изображение без потери качества в режиме онлайн. На выходе получаем максимальный баланс между качеством и весом получаемого файла. Пусть Вас не пугает png в названии сайта, так как этот сайт умеет работать и с jpg.
Этот сервис условно бесплатный. Он позволяет сжимать изображения, но на бесплатном тарифе делает это с небольшими ограничениями - вы можете одновременно обработать не более 20 файлов и весь каждого не должен превышать 5 mb. Все что от Вас требуется - перетащить свои файлы на специальное поле или выбрать их, нажав на это поле левой клавишей мыши.

После этого начинается компрессия файлов в режиме онлайн. В итоге Вы получаете сжатые файлы и при этом качество изображения сохраняется. Очень круто!
Кроме всего прочего, можно увидеть на сколько уменьшился размер каждого файла и скачать итоговый результат к себе на компьютер. Замечу, что есть статистика как по каждому файлу, так и по всем вместе взятым. Ну и скачать можно каждый файл по отдельности или все сразу на кнопку "Download all".

Вот такими простыми способами можно уменьшить размер изображения онлайн.
Не забудьте поделиться ссылкой на статью ⇒

Недавно я задался вопросом, как можно ускорить работу сайта, чтобы статьи на сайте грузились быстрее. Один из моментов оптимизации скорости работы любого сайта - это уменьшение веса изображений. Вот как раз сегодня попытаемся разобраться как можно решить этот вопрос в режиме онлайн.
- 30.03.2018
- Просмотров: 4883

В этом уроке расскажу как открыть заблокированный сайт с помощью браузера Опера и его опции Турбо. Вся особенность работы Опера Турбо в том, что страница передается не напрямую, а через зарубежные серверы. На них она оптимизируется, обрабатывается и возвращается обратно в ваш браузер в другом, измененном виде. По сути на сайт заходит иностранный сервер, а так как сайт заблокирован только для русских серверов, то он без проблем получает к нему доступ.
Сервис онлайн-записи на собственном Telegram-боте
Попробуйте сервис онлайн-записи VisitTime на основе вашего собственного Telegram-бота:
— Разгрузит мастера, специалиста или компанию;
— Позволит гибко управлять расписанием и загрузкой;
— Разошлет оповещения о новых услугах или акциях;
— Позволит принять оплату на карту/кошелек/счет;
— Позволит записываться на групповые и персональные посещения;
— Поможет получить от клиента отзывы о визите к вам;
— Включает в себя сервис чаевых.
Для новых пользователей первый месяц бесплатно.
Зарегистрироваться в сервисе
- 31.08.2015
- Просмотров: 7967
- Видеоурок

Сегодня расскажу как открыть заблокированный сайты через анонимайзеры. Еще их называют web-прокси. Анонимайзеры - специальные сайты, которые работают как прокси-серверы, позволяя зайти через них на сайты под видом пользователей из других стран. Таким образом мы скрываем свое реальное расположение.
- 23.09.2015
- Просмотров: 11910
- Видеоурок

В этом уроке расскажу об интересном сервисе DropMeFiles и о том как передать большой файл через интернет. DropMeFiles - это бесплатный сервис, с помощью которого можно мгновенно передавать файлы через интернет.
- 29.11.2015
- Просмотров: 6349

В одном из прошлых уроков я уже рассказывал про сервис сокращения ссылок от ВКонтакте. Теперь настало время рассмотреть еще один очень популярный сервис от компании Google. Разберем его преимущества и как он работает.